jQuery中多个元素的Hover事件解决方案_jquery
时间:2021-07-01 10:21:17
帮助过:4人阅读
1.需求简介 jQuery的hover事件只是针对单个HTML元素,例如:
代码如下:
$('#login').hover(fun2, fun2);
当鼠标进入#login元素时调用fun1函数,离开时则调用fun2函数,这种API已能够满足绝大部分需求。
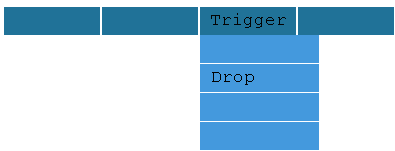
不过,有些时候我们希望当鼠标进入两个或多个元素时触发fun1,离开他们时触发fun2,而在这些元素间移动鼠标并不触发任何事件。例如两个元素紧挨着的HTML元素,如下图:

当鼠标进入二者的区域时触发fun1,离开时触发fun2。你也许会想到使用下面的方式
代码如下:
$('#trigger, #drop'),hover(fun1, fun2);
这种方式并不能满足我们的需求,因为从#trigger进入#drop时会触发fun2和fun1。要解决这个问题,一种比较简单的方式是更改HTML结构,实现方式如下:
代码如下:
$('#container').hover(fun1, fun2);
这样通过在父元素上绑定hover事件来实现此功能。
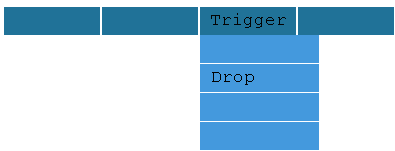
2.示例研究 下图为常见的下拉菜单简化图,HTML结构如下:

代码如下:
实现的JavaScrip程序也是非常简单
代码如下:
$('#droplist').hover(function(){
$(this).find('ul').show();
}, function(){
$(this).find('ul').hide();
});
这种实现方式逻辑清晰,但导致HTML嵌套层级过多,书写CSS时出现了许多不便。例如:
代码如下:
#nav li { font-size:14px; }
我们希望这段CSS为第一层li元素设置14像素字体,但是其也作用于了第二层元素,所以不得不使用下面的语句改写过来
代码如下:
#nav li li { font-size:12px; }
3.解决方案 更改HTML结构
代码如下:
依次引入JS文件
代码如下: