时间:2021-07-01 10:21:17 帮助过:30人阅读
我们可以使用 GET、POST 两种方式向后端请求数据,这里以 PHP 为例,假设有测试页面 age.php,用于返回年龄信息,内容为:
if(isset($_REQUEST['name']) && $_REQUEST['name'] == 'stephen') {
echo '23';
}
当前页面内容为:
stephen age :

我们希望点击 a 标签后,在不刷新页面的前提下获取年龄信息。首先用 GET 方式请求数据:
GET 方式
点击 a 标签后,当前页面为:

数据请求成功。我们再用 POST 方式测试下:
POST 方式
代码几乎一样,只是由 get 方法变为了 post 方法。
这里我们其实还可以用 load 方法简化代码:
发送数据
除了可以使用 Ajax 技术从后端获取数据,还可以向后端发送数据,常见的就是异步提交表单的情景,这里以用户验证为例:

假设当用户名为 stephenlee,密码为 123456 时验证通过,否则失败,测试页面 validate.php 为:
if($_REQUEST['username'] == 'stephenlee' && $_REQUEST['password'] == '123456') {
echo 'pass';
} else {
echo 'fail';
}
使用 get 方式发送数据到后端验证:
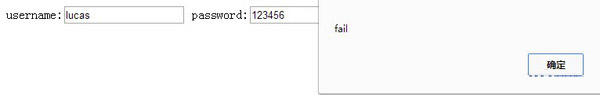
输入错误用户名 lucas 后,结果为:

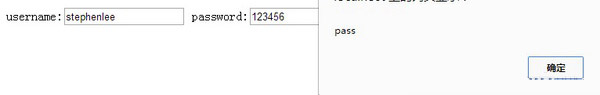
输入正确用户名 stephenlee 后,结果为:

使用 post 方式发送数据思路相同,就不再赘述了。