时间:2021-07-01 10:21:17 帮助过:17人阅读
.dropdown——设置父元素为下拉菜单组件,向下弹出子菜单;
.dropup——设置父元素为下拉菜单组件,向上弹出子菜单;
.dropdown-toggle——设置按钮为下拉菜单切换按钮;
.dropdown-menu——设置ul元素为下拉菜单;
.dropdown-menu-right——将菜单右对齐;
.pull-right——将菜单组件的父元素右对齐;
.dropdown-header——为菜单项添加标题;
.divider——为菜单项添加分割线;
.disabled——禁用相应菜单项;
实现代码如下:
CSS全局样式_下拉菜单
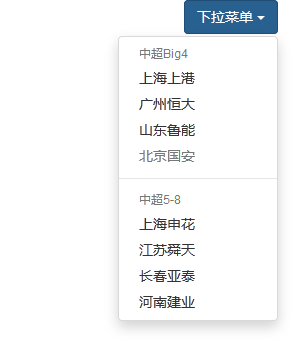
实现效果:

以上就是本文的全部内容,希望对于大家使用Bootstrap组件制作下拉菜单有所帮助。