时间:2021-07-01 10:21:17 帮助过:11人阅读
但是如果尝试用typeof 来检测对象类型都一律返回"object"并不能加以区分
用constructor 属性来检测类型的构造函数
用construct检测可以完成大多数的类型检测,null特殊直接比较。然而iframe中的数组类型确无法检测出正确类型,这是用construct检测的一个缺陷;同时在旧版本IE下DOM和BOM的construct是无法访问的
利用 Object.prototype.toString 来判断
来看看jQuery源码中是如何使用toString方法的
这里能够使用toString方法来检测是因为不同对象都会重新定义自己的toString方法
说说一些特殊类型的检测

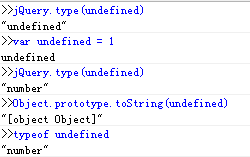
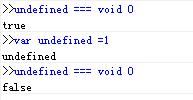
上述调试是在IE8中进行的,因为undefined 在javascript中并不是关键字,在IE8以下(之后的版本不可以赋值)是可以赋值的,查看jQuery.type源码可知,对于 undefined检测由是 typeof undefined完成的。jQuery.type并不能在旧的IE中检测出undefined的正确性。想要获得纯净的undefined可以使用 void 0

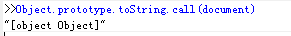
另外,对于DOM,BOM对象在旧的IE中使用Objec.prototype.toString检测出来的值均为 “[object Object]”

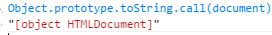
但是在chrome下的结果却完全不同(chrome可以检测出真实类型)

了解一下jQuery检测特殊类型
mass Framework相对jQuery中改善的地方
类数组
类数组是一类特殊的数据类型存在,他们本身类似Array但是又不能使用Array的方法,他们有一个明显的特点就是含有length属性,而且 键值是以整数有序的排列的。这样的数组可以通过 Array.slice() 这样的方法转换成真正的数组,从而使用Array提供的方法。
常见类数组:arguments,document.forms,document.getElementsByClassName(等一些列节点集合NodeList,HTMLCollection),或者是一些特殊对象,如下所示:
通常情况下通过Array.slice.call既可以转换类数组,但是旧IE的HTMLCollection,NodeList不是Object 的子类,不能使用该方法,这时候需要构建一个空数组,然后将遍历节点push就如空数组中,返回新生成的数组即可,同时要区别出window 和 string对象,因为这类的对象同样含有length>=0(length不可被修改),但是不是类数组。
jQuery如何处理类数组的
Ext.js是如何处理类数组的
mass Framework.js是如何处理类数组的
以上就是本文的全部内容,希望对大家的学习有所帮助