时间:2021-07-01 10:21:17 帮助过:33人阅读
这里介绍的是一款黑红带渐变的网站下滑导航菜单,基于jquery实现的下滑线导航菜单,鼠标经过主菜单的时候,下滑线就会自动跟向哪里,如果该菜单有两级子菜单,则同样会显示下滑菜单,带渐变效果。菜单操作很灵敏,使用有自定义的封装插件SuperSlide.2.1.js,所在使用时请自行下载这个JS插件。
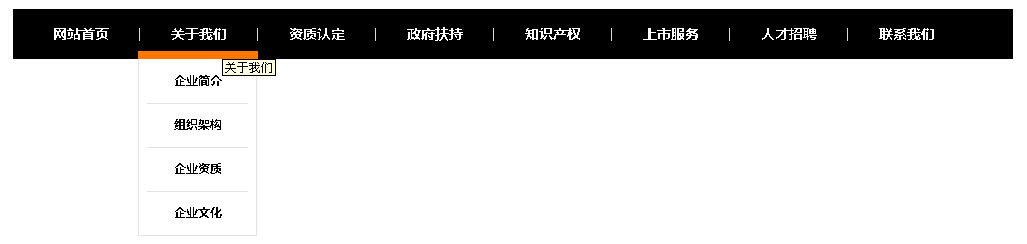
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-mouse-over-buttom-line-show-menu-codes/
具体代码如下:
希望本文所述对大家的jquery程序设计有所帮助。