jQuery实现多级下拉菜单jDropMenu的方法_jquery
时间:2021-07-01 10:21:17
帮助过:4人阅读
本文实例讲述了jQuery实现多级下拉菜单jDropMenu的方法。分享给大家供大家参考。具体如下:
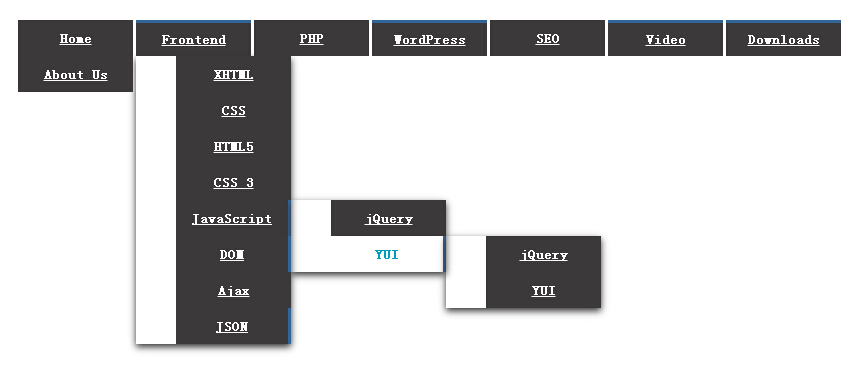
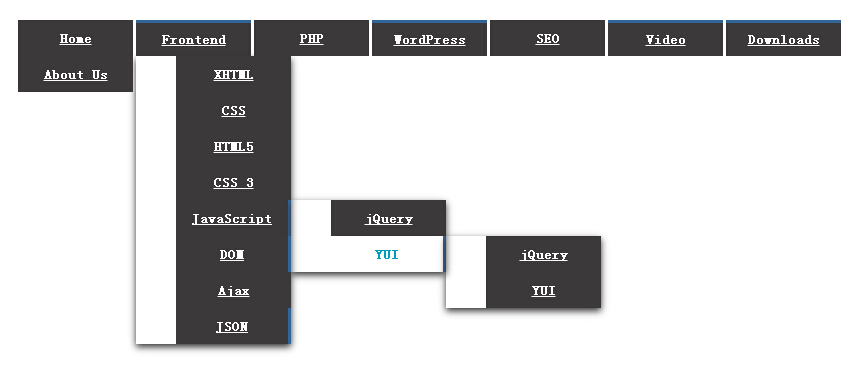
这里介绍的jQuery多级下拉菜单导航-多级下拉菜单,英文名叫 DropDown Menu。通过 each() 遍历添加相应的处理事件 mouseover,mouseout 和 tab 操作的支持。这个效果是我们平时最常见的一个效果之一,也是一个十分实用的一个 JavaScript 特效。例如我的 BlueNight 主题的主导航就使用了多级下拉菜单的这个效果。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-nlevel-down-show-jdropmenu-codes/
具体代码如下:
输出没有 .has-sub-menu
// 只要自己手动加上了
curMenu.addClass(CLS_HAS_MENU);
// 找到当前 li 对应的子菜单,而不是把更次级的子菜单都找到
// 不习惯用 subMenus.get(0)
curSubMenu = $(subMenus[0]);
// 当前子菜单的最后一项(a 标签)
curSubMenuLastItem = curSubMenu.find('a:last');
// mouse event
curMenu.hover(show, hide);
// key(tab key) event
// 获得焦点是在当前 li 下的第一个A标签上处理
curLink.focus(show);
// 失去焦点则需要是tab让子菜单的最后一个菜单项都走过了,才关闭子菜单
curSubMenuLastItem.blur(hide);
}
});
}
});
$('#top-navigation').dropMenu();
})(jQuery);
希望本文所述对大家的jquery程序设计有所帮助。