时间:2021-07-01 10:21:17 帮助过:3人阅读
这是一款基于jquery+CSS3实现的淘宝移动网页菜单,其实这个菜单动画并不复杂,只有缩放和位移。难点是用了扇形结构,而且还要实现扇形的链接区域,这个就费脑筋了,最后采用了传统的图片map来做热区,效果还不错。相信肯定有更好的解决方法。
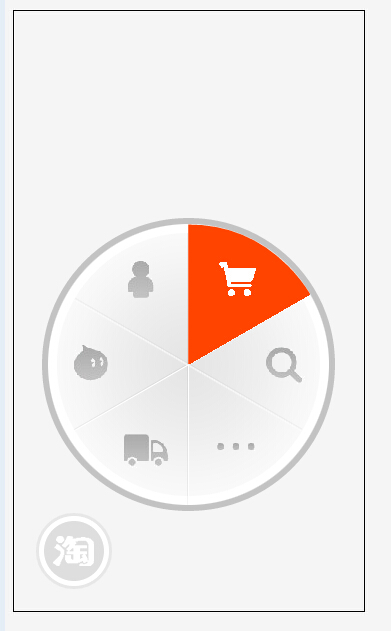
先来看看运行效果截图:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-css3-taobao-phone-menu-codes/
具体代码如下:
希望本文所述对大家的jquery程序设计有所帮助。