时间:2021-07-01 10:21:17 帮助过:7人阅读
这是一款基于jQuery实现的导航菜单,淡入淡出二级的菜单导航,很经常见到的效果,这里使用的是jquery-1.6.2版本的JS,鼠标移动到包括二级子菜单的主菜单上,会立即渐显出二级的子菜单,鼠标在二级子菜单上划过,子菜单项的背景会改变。
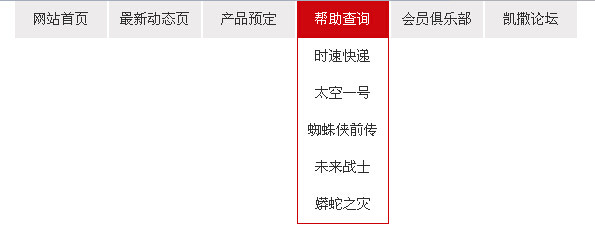
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-in-out-nav-menu-codes/
具体代码如下:
希望本文所述对大家的jquery程序设计有所帮助。