时间:2021-07-01 10:21:17 帮助过:4人阅读
请看下面效果图了解相关插件。

使用该jQuery进度条插件需要引入jquery,jquery.progressdots.js和jquery.progressdots.css文件。
HTML结构
然后使用一个空的
容器的宽度和高度任意。
为进度条容器设置一些基本样式,指定它的宽度和高度。
调用插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该进度条插件
高级选项
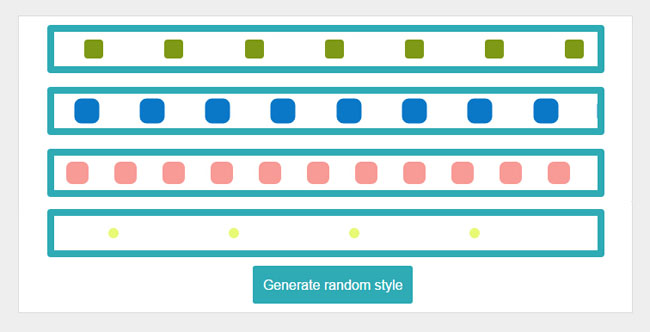
可自定义刻度jQuery进度条是一款可以自定义进度条刻度圆点的数量,大小,颜色等属性,并且可以通过CSS来控制圆点的外观样式。
效果图如下:

查看演示 在线下载
html代码: