时间:2021-07-01 10:21:17 帮助过:8人阅读
这是一款JS+CSS打造自适应宽度的圆角滑动门,这里的圆角主要是靠一张背景图片去实现,所指的宽度是滑动门上的导航的宽度,不管文字有多少,它都会一直顺着下去,不会被内容所撑破,兼容性方面,兼容IE6/7/8,火狐未试,应该也兼容 。
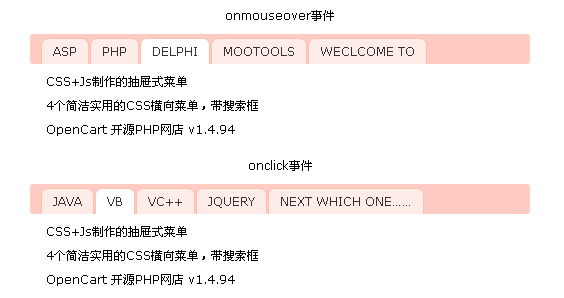
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-css-auto-width-nav-tab-codes/
具体代码如下:
希望本文所述对大家的JavaScript程序设计有所帮助。