时间:2021-07-01 10:21:17 帮助过:17人阅读
这里演示同一个网页布局滑动门和TAB选项卡效果,其实滑动门和选项卡没有太大的区别,无非是鼠标动作的不同而已,但是有时候在同一个网页中布局两个以上的选项卡,总容易产生混乱,导致JS出错,如果你需要这样做,那么就请参考本实例,帮你解决这个问题。
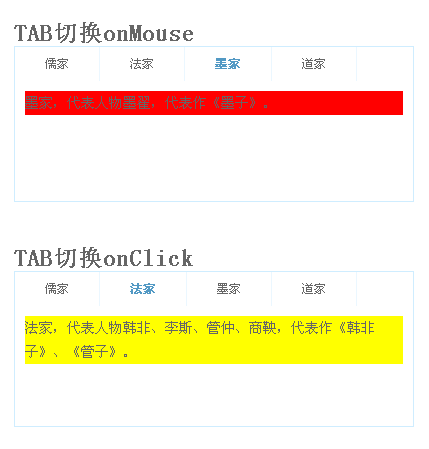
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-web-hd-tab-menu-style-codes/
具体代码如下:
希望本文所述对大家的JavaScript程序设计有所帮助。