时间:2021-07-01 10:21:17 帮助过:4人阅读
这是一段JavaScript代码,围绕成3D模型样式的JavaScript图片旋转展示代码,这里为了演示方便,将图片替换成了数字,预留出了图片的位置,这样速度快些,会HTML的朋友都知道用时候该怎么做。本图片旋转需要手功控制,每点击一下,图片旋转一次,很方便。
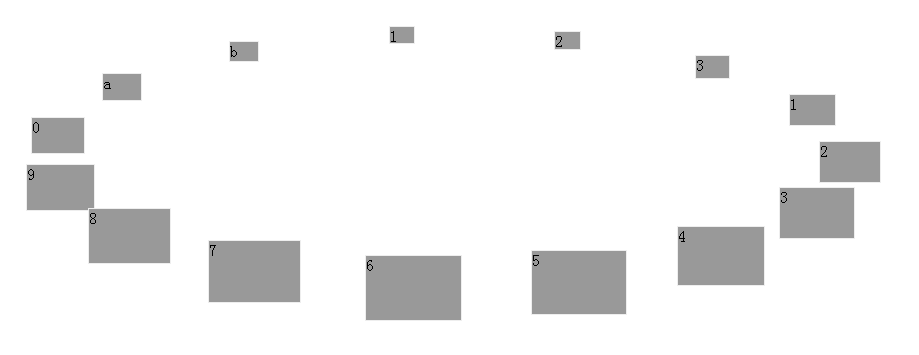
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-3d-pic-scroll-show-style-codes/
具体代码如下:
希望本文所述对大家的JavaScript程序设计有所帮助。