时间:2021-07-01 10:21:17 帮助过:3人阅读

HTML
首先在head间引用jQuery和插件。
接着,在body间写上菜单主体代码,HTML代码将由一系列无序列表组成。
- <ul class="nav">
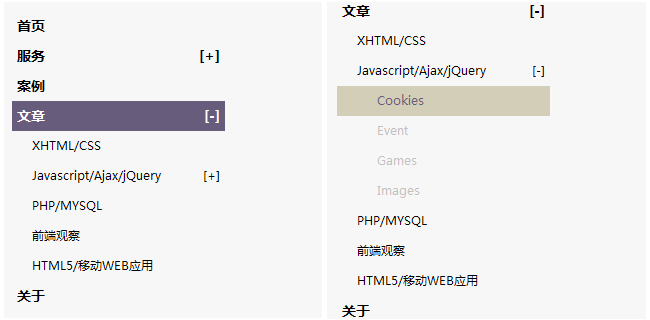
- <li>首页</li>
- <li>服务</li>
- <li>案例</li>
- <li>文章
- <ul>
- <li>XHTML/CSS</li>
- <li>Javascript/Ajax/jQuery
- <ul>
- <li>Cookies</li>
- <li>Event</li>
- <li>Games</li>
- <li>Images</li>
- </ul>
- </li>
- <li>PHP/MYSQL</li>
- <li>前端观察</li>
- <li>HTML5/移动WEB应用</li>
- </ul>
- </li>
- <li>关于</li>
- </ul>
CSS
当然,我们要为这个无序列表加上样式,让它非常简洁的呈现在屏幕上。
- .nav {width: 213px; padding: 40px 28px 25px 0;}
- ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
- ul.nav li {}
- ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
- text-decoration: none; font-weight: bolder;}
- ul.nav li a:hover {background-color:#675C7C; color:white;}
- ul.nav ul { margin: 0; padding: 0;display: none;}
- ul.nav ul li { margin: 0; padding: 0; clear: both;}
- ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
- ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
- ul.nav ul ul li a {color:silver; padding-left: 40px;}
- ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
- ul.nav span{float:right;}
jQuery
调用accordion插件,设置相关属性,一个漂亮的手风琴效果就完成了。
Accordion提供以下选项设置:
speed:数字毫秒,设置菜单展开和关闭的时间。
closedSign:当下级菜单关闭时,显示于菜单旁边的内容,可以是任意html或者text。
openedSign:当下级菜单展开时,显示于菜单旁边的内容,可以是任意html或者text。
注意,如果你想菜单初始载入时就展开的话,可以在对应要展开的li上加class="active"。
是不是看完这篇文章,有没有想把自己原来的菜单抛弃了,那就赶紧行动吧,使自己的网站焕然一新。