时间:2021-07-01 10:21:17 帮助过:7人阅读
这是一款网页右下角tab样式的在线客服代码,若在火狐或chrome浏览器下,客服是带边框阴影的,IE8下好像没边框效果,整体不如在Chrome、火狐、Opera浏览器下。这款在线客服代码的底部使用了TAB选项卡的样式,鼠标点击可切换客服的内容,还是挺新颖的。
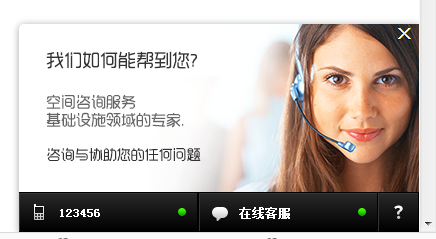
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-right-buttom-tab-style-online-demo/
具体代码如下:
希望本文所述对大家jQuery程序设计有所帮助。