使用JavaScript和CSS实现文本隔行换色的方法_javascript技巧
时间:2021-07-01 10:21:17
帮助过:3人阅读
先来看一个简单的方法。
在 css 中定义两种样式 .odd{...} 和 .even{...} 分别用于奇数行和偶数行的不同背景颜色。在网页加载后通过 javascript 获取要变色的标签列表,执行如下代码:
// 当文件加载时,执行代码。
window.onload = function() {
// 获取对象
var list = document.getElementById('list');
// 获取list下面的所有li
var items = list.getElementsByTagName('li');
// 遍历items
for (var i = 0; i < items.length; i++) {
var className = (i % 2 == 0) ? ' odd' : ' even';
items[i].className += className;
}
}
实现不同行的不同颜色,这样变完全在前端处理,不会与后端的逻辑混淆,是一种比较好的解决方案。
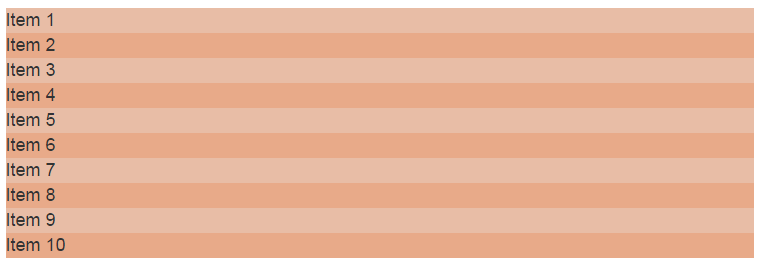
那么这种代码实现起来效果基本上是这样的:

不过,这种方法存在一些问题:
- 只能对指定的一个列表进行渲染,不能重用
- 不能指定变色的起始位置,在处理表格的变色时,得专门写处理
- 代码全在 onload 事件中,对页面的依赖太高
将其代码进行改进并移入到一个单独的函数中去:
用法:
示例:
Table 1

Table 2