时间:2021-07-01 10:21:17 帮助过:1人阅读

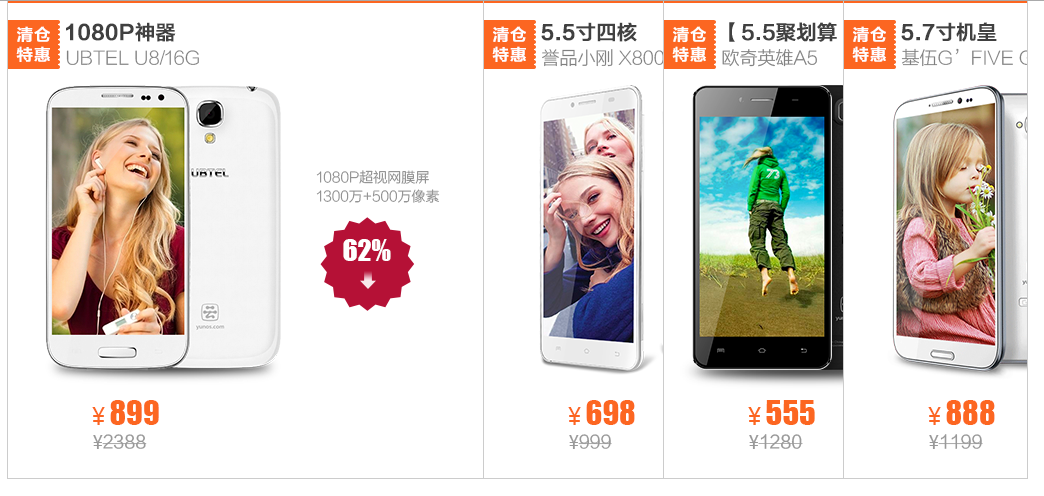
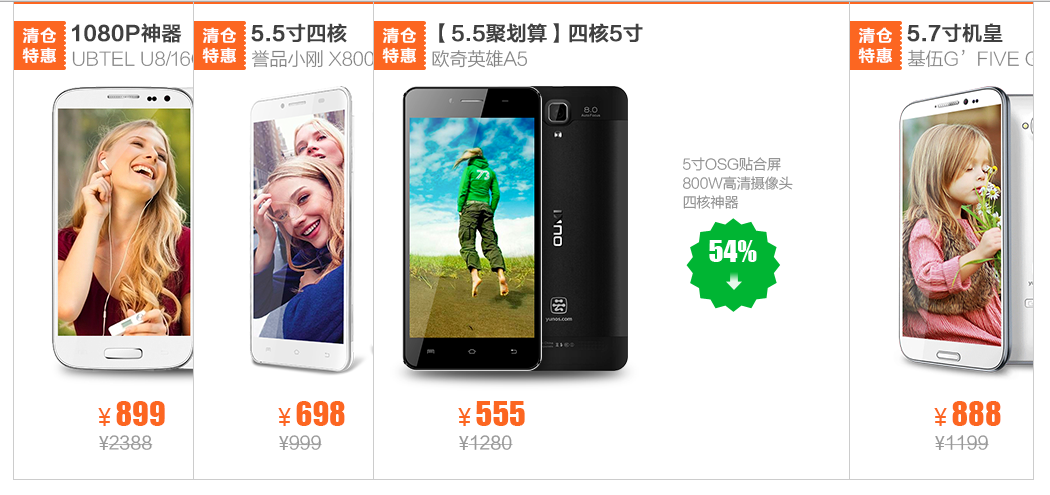
鼠标滑过那张图,显示完整的哪张图,移除则复位:

简单的CSS加JS操作DOM实现:
sliding doors
css:
#container {
height: 477px;
margin: 0 auto;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
overflow: hidden;
position: relative;
}
#container img {
position: absolute;
display: block;
left: 0;
border-left: 1px solid #ccc;
}
js操作:
希望本文所述对大家学习javascript程序设计有所帮助。