时间:2021-07-01 10:21:17 帮助过:4人阅读
javascript
JavaScript 是因特网上最流行的浏览器脚本语言。很容易使用!你一定会喜欢它的!
JavaScript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。
HTML DOM
HTML DOM 是 W3C 标准(是 HTML 文档对象模型的英文缩写,Document Object Model for HTML)。
HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。
通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
联系:
通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
Javascript主要是利用HTML DOM去获得、改变、创建HTML元素,从而达到美化页面、操作页面元素的目标。因此,在Javascript中最常见的就是各种各样的HTML DOM元素以及它们各自的属性。除了这些DOM元素外,Javascript有自己的对象,例如数组。
简单说,可以认为Javascript主要是操纵HTML DOM。两者是不一样的。
Javascript是语言,DOM是可以在各种语言中(不仅js,php也有的)动态修改文档的模型。
下面单独拉出JavaScript与DOM的关系给大家详解
JavaScript与浏览器的工作
1.浏览器获取并加载你的页面,从上至下解析它的内容。
遇到JavaScript时,浏览器会解析代码,检查它的正确性,然后执行代码。
浏览器还会建立一个HTML页面的内部模型(DOM)。
2.JavaScript继续执行,使用DOM检查页面、完成修改、从页面接受事件,或者要求浏览器从Web服务器获取其它数据。
JavaScript如何与页面交互?
JavaScript是代码,HTML是标记,完全不同的东西
怎么让它们交互呢?
答案是使用文档对象模型(Docunment Object Model,简称DOM)。
DOM的妙处在于:它能够在所有浏览器上提供一种一致的方式,通过代码访问HTML的结构和内容。
1、在浏览器加载一个页面时,浏览器会解析HTML,并创建文档的一个内部模型,其中包含HTML标记的所有元素。
2、JavaScript可以与DOM交互(JavaScript使用DOM创建或删除元素等等)
document是一个反映HTML的对象,通过调用document的方法改变DOM的状态,也就是改变HTML页面
3、JavaScript修改了DOM时,浏览器会随着动态更新页面。
自制DOM
材料:格式正确的HTML5页面,WEB浏览器
做法:
1、在最上面创建一个document节点
2、取HTML页面的最顶层元素,在这里就是元素,把它作为document的子节点加到DOM中
3、对于当前元素中嵌套的每一个元素,将该元素作为当前元素的子节点增加到DOM
4、对于刚增加的元素,执行第三步,重复工作,直到处理完所有元素
HTML页面如下
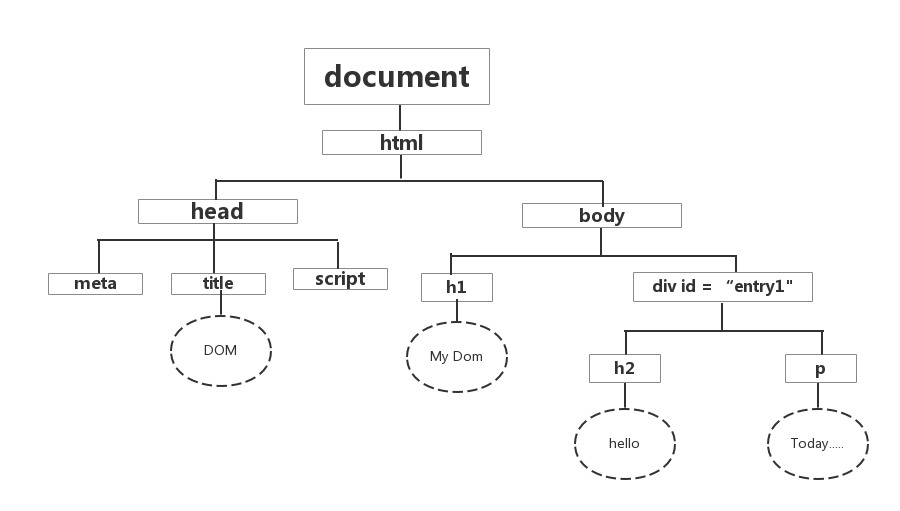
得到的DOM如下图