时间:2021-07-01 10:21:17 帮助过:4人阅读
一、区分大小写
JavaScript语言区分字符大小写,两个字符串相同大小写不同,被认为是不同的字符串。JavaScript语言的关键字也区分大小写,按语法要求应小写。
二、书写格式
JavaScript语言忽略语句间空白,即语句间的空格,空行,缩进等。为了提高程序的可读性,应当使用这些格式,使程序更加清晰,可读性更高。
三、注释语句
为了提高程序的可维护性和可读性,应当有一定的注释语句,它是给读程序的人员看的,有单行注释和多行注释,单行注释以双斜线开始,多行以/*,*/为开始和结束的标识。
四、分号的使用
JavaScript语言中语句以分号结束。有些代码,比如循环结构或者选择结构的条件语句后面不需要用分号,否则会改变原结构的执行路径。
例如:if(a==1):加上分号后,不论a的值是否为1都将执行条件语句后面的内容,条件测试失败。
五、JavaScript放置的位置
JavaScript代码可以放在HTML页面中的
六、JavaScript中的保留字
JavaScript保留了一部分单词用于专门用途,称为保留字,不能用于常量,变量,标识符等的命名。还有一些特殊的单词,为避免歧义也不能用于命名。
那么现在就来写一个简单的JavaScript开发的例子:通过运行程序,输出一条“Hello World”语句。具体的操作步骤:
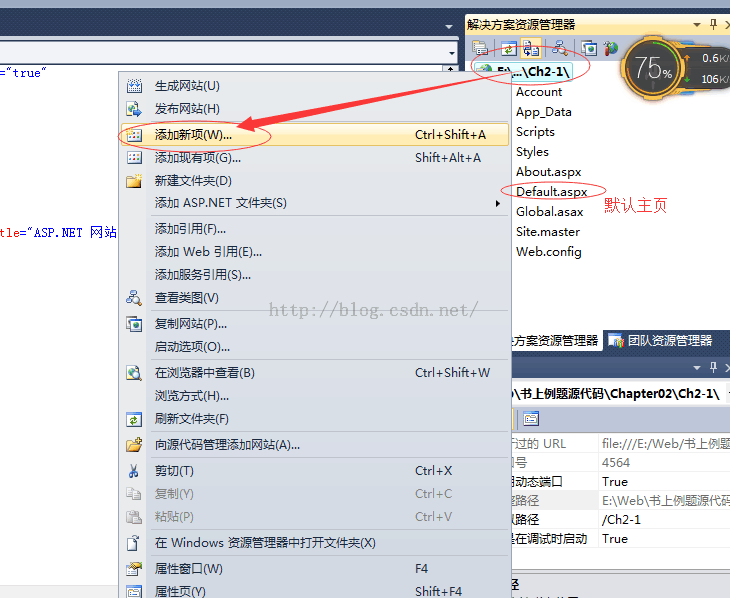
(1)启动VS 2010,建立一个网站,命名为Ch-2.aspx,默认主页为Default.aspx。在右侧“解决方案资源管理器”的窗口中找到网站名称,用鼠标右键单击,在弹出的快捷菜单中选择“添加新项”。


(2)在打开的“添加新项”对话框中列出了已安装的模板选项,选择“HTML页”选项,在下面的名称对话框中命名为“MyPage.htm”,然后单击“添加”按钮。

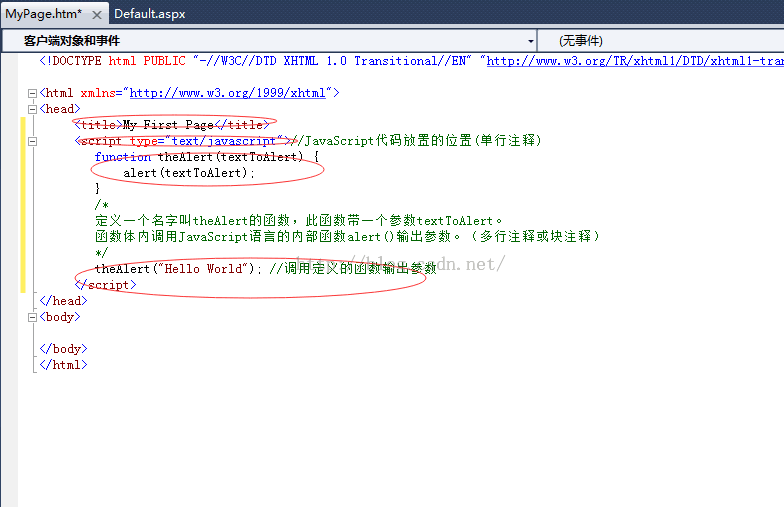
(3)在MyPage.htm页面,把光标定位在
输出参数。(多行注释或块注释) */ theAlert("Hello World"); //调用定义的函数输出参数My First Page

(4)然后选择“文件”菜单中的“全部保存”,保存编写的代码。

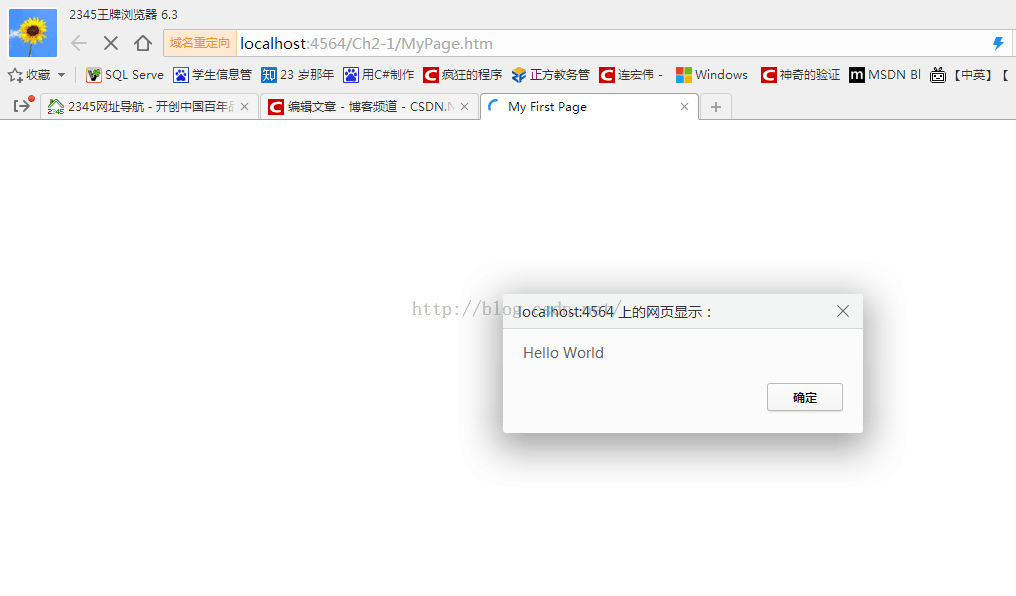
(5)要运行程序,选择“调试”菜单中的“启动调试”,或者按键盘上的功能键F5,或者单击工具栏中的“启动调试”按钮。运行结果显示一个提示框。

上述代码在浏览器HTML解析的工作过程:
首先,打开script标签,声明是JavaScript,即下面的一行代码:
然后,声明一个函数theAlter(),使用参数textToAlter,它调用内部函数alter()完成显示功能。即下面一段代码:
functiontheAlter(textToAlter) {
alert(textToAlter);
}
最后,通过给参数赋值调用这个函数,参数用引号括起来:“Hello World!”。即下面一行代码:
theAlter("HelloWorld");
以上就是为大家介绍的JavaScript语言的基本语法要求,希望能够帮助大家更好的学习Javascript程序设计。