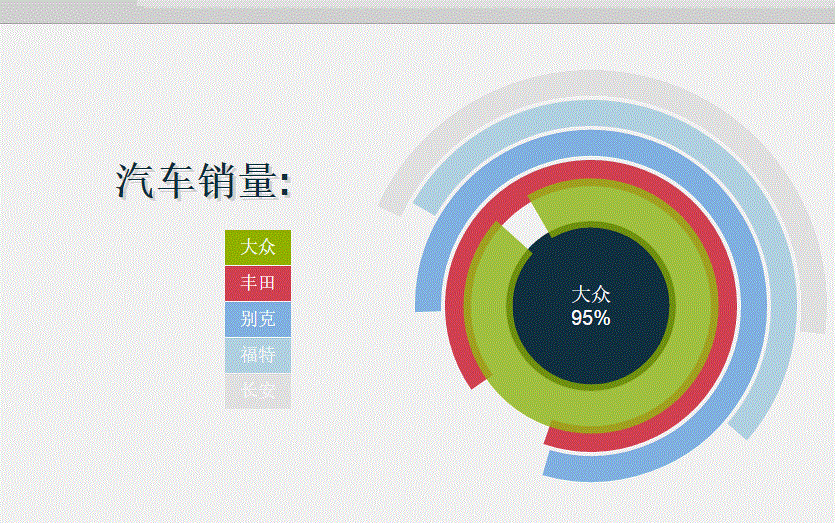
汽车销量:
- 大众
- 丰田
- 别克
- 福特
- 长安
时间:2021-07-01 10:21:17 帮助过:40人阅读

具体代码如下
html代码:
汽车销量:
- 大众
- 丰田
- 别克
- 福特
- 长安
大众丰田别克福特长安
css代码:
#content {
position:absolute;
top:50%;
left:50%;
margin:-340px 0 0 -450px;
width:900px;
height:600px;
}
.legend {
float:left;
width:250px;
margin-top:140px;
}
#content h1 {
font-family:'Cabin Sketch', arial, serif;
text-shadow:3px 3px 0 #ddd;
color:#193340;
font-size:40px;
margin-bottom:40px;
text-align:right;
}
.skills {
float:left;
clear:both;
width:100%;
}
.skills ul,
.skills li {
display:block;
list-style:none;
margin:0;
padding:0;
}
.skills li {
float:right;
clear:both;
padding:0 15px;
height:35px;
line-height:35px;
color:#fff;
margin-bottom:1px;
font-size:18px;
}
js代码:
希望本文所述对大家学习javascript程序设计有所帮助。