时间:2021-07-01 10:21:17 帮助过:3人阅读
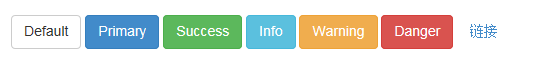
选项

使用上面列出的class可以快速创建一个带有样式的按钮。

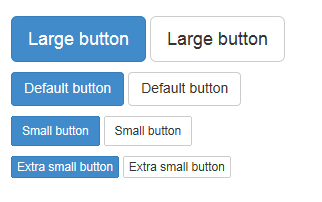
尺寸
需要让按钮具有不同尺寸吗?使用.btn-lg、.btn-sm、.btn-xs可以获得不同尺寸的按钮。

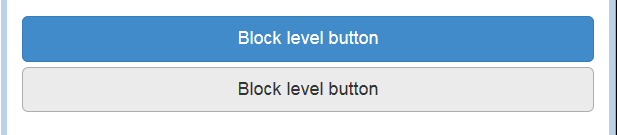
通过给按钮添加.btn-block可以使其充满父节点100%的宽度,而且按钮也变为了块级(block)元素。

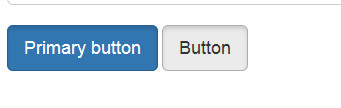
活动状态
当按钮处于活动状态时,其表现为被按压下(底色更深,边框夜色更深,内置阴影)。对于B
Primary button Button

链接元素
可以为添加.active class。
Primary link Link
可以和上面的button进行一下对比。

禁用状态
通过将按钮的背景色做50%的褪色处理就可以呈现出无法点击的效果。
按钮元素
为

可以把鼠标放在按钮上点击查看效果。
跨浏览器的兼容性
如果为
链接元素
为添加.disabled class。
Primary link Link

这是和上面的按钮做一个对比。
我们把.disabled作为工具class使用,就像.active class一样,因此不需要增加前缀。
链接功能不受影响
上面提到的class只是改变的外观,不影响功能。在此文档中,我们通过JavaScript代码禁用了链接的默认功能。
可做按钮使用的Html标签
可以为、
LinkButton

跨浏览器表现
作为最佳实践,我们强烈建议尽可能使用
出去其它原因,这个Firefox的bug让我们无法为基于标签的按钮设置line-height,这导致在Firefox上,他们与其它按钮的高度不一致。
本节主要讲解的内容是button按钮的样式,大家可以灵活的运行这几个样式进行控制就可以了,希望对大家的学习有所帮助。