时间:2021-07-01 10:21:17 帮助过:42人阅读

Bootstrap标题一
Bootstrap标题二
Bootstrap标题三
Bootstrap标题四
Bootstrap标题五
Bootstrap标题六
Bootstrap标题一Bootstrap标题二Bootstrap标题三Bootstrap标题四Bootstrap标题五Bootstrap标题六
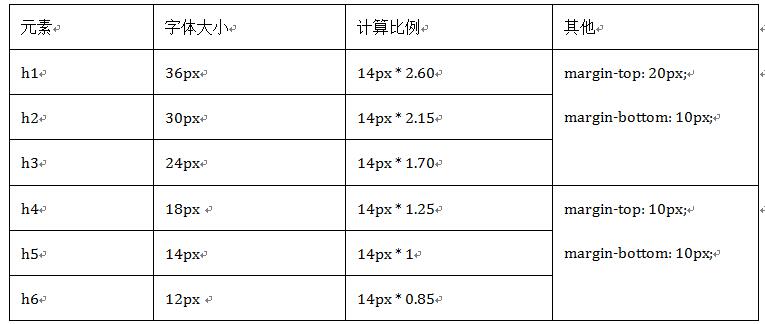
效果如下:

除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了标签来制作副标题。这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
Bootstrap标题一我是副标题
Bootstrap标题二我是副标题
Bootstrap标题三我是副标题
Bootstrap标题四我是副标题
Bootstrap标题五我是副标题
Bootstrap标题六我是副标题
效果如下:

以上就是针对Bootstrap标题排版的详细介绍,之后还有更多内容会不断更新,希望大家继续关注。