时间:2021-07-01 10:21:17 帮助过:3人阅读

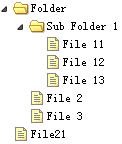
创建树形菜单(Tree)
二、EasyUI创建异步树形菜单
为了创建异步的树形菜单(Tree),每一个树节点必须要有一个 'id' 属性,这个将提交回服务器去检索子节点数据。

创建树形菜单(Tree)
服务器端代码
三、EasyUI树形菜单添加节点
本节向您展示如何附加节点到树形菜单(Tree)。我们将创建一个包含水果和蔬菜节点的食品树,然后添加一些其他水果到已存在的水果节点。

创建食品树
首先,我们创建食品树,代码如下所示:
请注意,树(Tree)组件是定义在
然后我们通过点击节点选择水果节点,我们将添加一些其他的水果数据。执行 getSelected 方法得到处理节点:
var node = $('#tt').tree('getSelected');
getSelected 方法的返回结果是一个 javascript 对象,它有一个 id、text、target 属性。target 属性是一个 DOM 对象,引用选中节点,它的 append 方法将用于附加子节点。
附加节点
当添加一些水果,您将看见:

正如您所看到的,使用 easyui 的树(Tree)插件去附加节点不是那么的难。
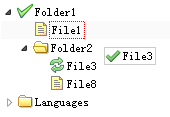
四、EasyUI创建带复选框的树形菜单
easyui 的树(Tree)插件允许您创建一个复选框树。如果您点击一个节点的复选框,这个点击的节点信息将向上和向下继承。例如:点击 'tomato' 节点的复选框,您将会看见 'Vegetables' 节点现在仅仅选中部分。

创建复选框树
五、EasyUI树形菜单拖放控制
当在一个应用中使用树(Tree)插件,拖拽(drag)和放置(drop)功能要求允许用户改变节点位置。启用拖拽(drag)和放置(drop)操作,所有您需要做的就是把树(Tree)插件的 'dnd' 属性设置为 true。

创建树形菜单(Tree)
当在一个树节点上发生放置操作,'onDrop' 事件将被触发,您应该做一些或更多的操作,例如保存节点状态到远程服务器端,等等。
六、EasyUI树形菜单加载父/子节点
通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。

父/子节点数据
转换的实现
以上就是关于EasyUI创建树形菜单的基本操作方法,希望大家可以学以致用,真正的掌握其中的技巧。