时间:2021-07-01 10:21:17 帮助过:4人阅读

test.html:
计算器
计算器
+
=
demo.js
重点摘要:
1、一般调试JS,打印信息有如下三种:
a.用alert,缺点是每次都弹框
b.用console.log,这个数据量小还可以
c.加断点调试
2、在JS里,如果变量前面加var,表示局部变量,function里如果不带var表示全局变量。因此一般情况下变量前面带var.
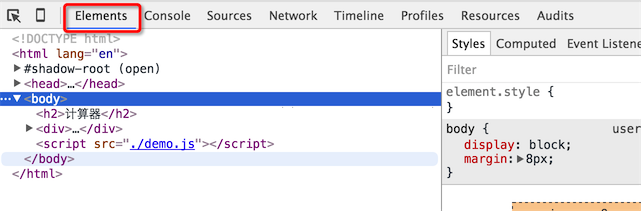
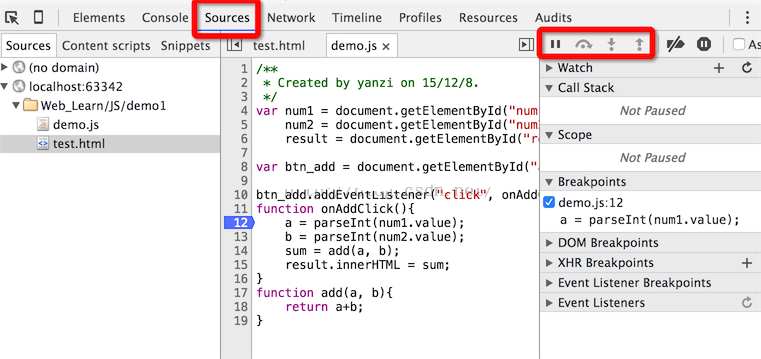
3、一般在chrome调试器里,elements看代码,在source目录下进行调试。在该模式下,点击js里每一行即可以加断点。

4、调试模式下最右边的四个按钮分别是:下一个断点处,单步执行,进到下一函数,跳出函数。基本所有的调试工具都有这四种。

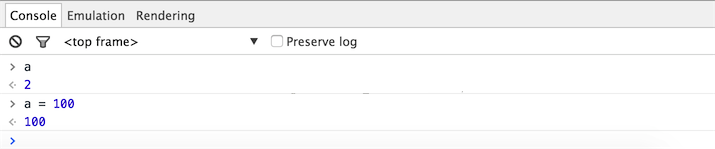
5、断点模式下,在console里输入变量就可以看到当前值,同时可以随意对值进行修改。

以上就是js调试的具体步骤,希望大家在javascript程序设计时会使用js进行调试,谢谢大家的阅读。