时间:2021-07-01 10:21:17 帮助过:1人阅读
一、查看样式表
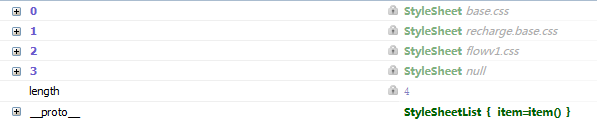
先看下 document.styleSheets,随意打开一个页面

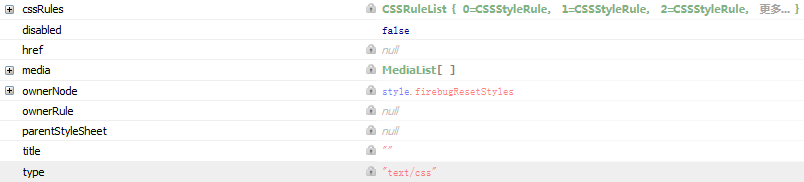
其中前三个是通过 link 标签引入的 CSS 文件,第四个是通过 style 标签内联在页面里的 CSS。有如下属性

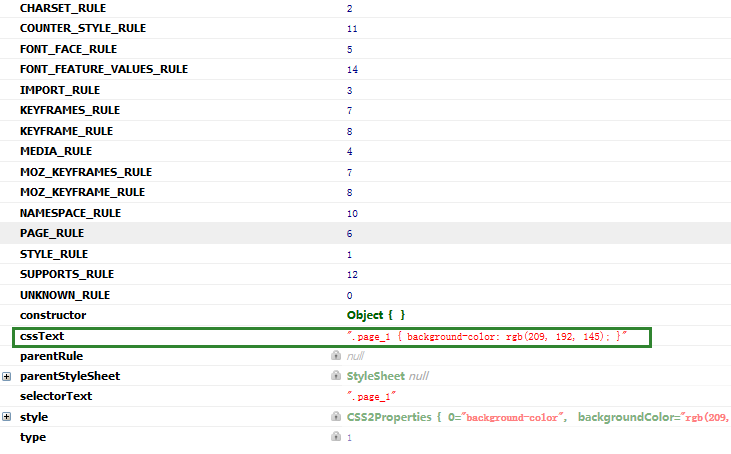
每一个 cssRule 又有如下属性

其中的 cssText 正是写在 style 的源码。
二、动态插入 CSS
首先,需要创建一个 style 对象,返回其 stylesheet 对象
添加函数 addCssRule 如下
需要注意,标准浏览器支持 insertRule, IE低版本则支持 addRule。
完整代码如下
如果只支持移动端或现代浏览器,可以去掉低版本IE判断的代码
以上就是JavaScript动态插入CSS的方法,希望对大家的学习有所帮助。