时间:2021-07-01 10:21:17 帮助过:22人阅读

WordPress 上的导航菜单一般有两种, 页面导航菜单和分类导航菜单.
可曾记得? WordPress 是可以撰写独立页面的, 页面导航菜单就是以首页和各个独立页面组成的菜单. 而分类导航菜单则是以首页和各个分类组成的菜单.
这是效果演示
既然菜单由首页和独立页面列表或首页和分类列表所组成, 我们就需要处理两个环节, 即首页菜单项和其他菜单项.
另外, 我们还需要处理菜单项的三个状态, 即一般状态, 当前菜单项状态 (如: 在首页中, 首页菜单项就是当前菜单项) 和选中菜单项状态.
也就是说, 我们共需要处理 3 个事情:
1. 首页外的其他菜单项
2. 首页菜单项
3. 菜单项处于不同状态时的视觉效果
预想结构:
页面导航菜单
1. 独立页面列表作为菜单项
调用 wp_list_pages 获取独立页面列表, 并使用以下参数:
depth: 列表深度(层的最大数量), 本文讨论的是一级菜单, 故最大深度为 1
title_li: 标题字符串, 这里不需要, 设为 0
sort_column: 列表项的排序方式, 根据创建页面时所设定的 order 进行升序排列
打印独立页面菜单项的语句是:
<?php wp_list_pages('depth=1&title_li=0&sort_column=menu_order'); ?>
2. 首页菜单项
由于一般独立页面的 class 是 page_item, 当前独立页面的 class 是 current_page_item. 当页面是首页时, 首页菜单项的 class 应该是 current_page_item, 其他情况则是 page_item. 为此, 我们需要一段分支代码来为它确定 class:
<?php
// 如果是首页, class 是 current_page_item
if (is_home()) {
$home_menu_class = 'current_page_item';
// 如果不是首页, class 是 page_item
} else {
$home_menu_class = 'page_item';
}
?>
打印首页菜单项的语句是:
3. 菜单的样式
这是一个从普遍到特殊的处理过程, 一般菜单项的样式放前面, 当前和选中菜单项的样式放在后面, 当后者条件满足就会覆盖前者的样式, 从而改变外观.
/* 菜单项 */
#menubar ul.menus li {
float:left; /* 靠左浮动 */
list-style:none; /* 清空列表风格 */
margin-right:1px; /* 右侧的间隔 */
}
/* 菜单项链接 */
#menubar ul.menus li a {
padding:5px 10px; /* 内边距 */
display:block; /* 显示为块 */
color:#FFF; /* 文字颜色 */
background:#67ACE5; /* 背景颜色 */
text-decoration:none; /* 没有下横线 */
}
/* 当前菜单项链接 */
#menubar ul.menus li.current_page_item a {
background:#5495CD; /* 背景颜色 */
}
/* 选中菜单项链接 */
#menubar ul.menus li a:hover {
background:#4281B7; /* 背景颜色 */
}
分类导航菜单
1. 分类列表作为菜单项
调用方法 wp_list_categories 获取分类列表, 并使用以下参数:
depth: 列表深度(层的最大数量), 本文讨论的是一级菜单, 故最大深度为 1
title_li: 标题字符串, 这里不需要, 设为 0
orderby: 列表项的排序方式, 根据创建页面时所设定的 order 进行升序排列
show_count: 是否显示该分类的文章数量, 这里不需要显示, 设为 0
打印分类菜单项的语句是:
<?php wp_list_categories('depth=1&title_li=0&orderby=name&show_count=0'); ?>
2. 首页菜单项
与页面导航菜单相似, 只是菜单项的 class 有所不同.
page_item 更改为 cat-item
current_page_item 更改为 current-cat
3. 菜单的样式
因为菜单项的 class 略有不同, 所以也需稍作修改.
current_page_item 更改为 current-cat
二级导航菜单

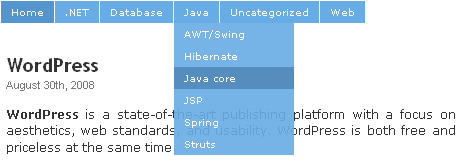
我们已经知道菜单如何创建了, 这回我们要使用分类列表做成二级导航菜单. 我们要做的其实是在原有的基础上改出二级菜单, 以及对二级菜单进行处理. (请确保的的分类中包含子分类, 否则调不出二级菜单.)
我们共需要处理 3 个事情:
1. 调出二级菜单 (子分类)
2. 二级菜单的样式
3. 二级菜单的效果
预想结构
实施操作
1. 调出二级菜单 (子分类)
是否还记得制作导航菜单时是如何设定列表深度的? 当时将深度设为 1 是为了不显示子分类, 现在要二级子分类当然要将深度设为 2 了.
depth: 列表深度(层的最大数量), 本文讨论的是二级菜单, 故最大深度为 2.
打印分类菜单项的语句是:
<?php wp_list_pages('depth=2&title_li=0&sort_column=menu_order'); ?>
2. 二级菜单的样式
也只是在本来的样式上进行修改, 加上子分类的样式.
/* 二级菜单 */
#menubar ul.children {
display:none; /* 初始化页面时不显示出来 */
padding:0;
margin:0;
}
/* 二级菜单的菜单项 */
#menubar ul.children li {
float:none; /* 垂直排列 */
margin:0;
padding:0;
}
/* 二级菜单的当前菜单项链接 */
#menubar ul.children li a {
width:100px; /* 对 IE6 来说十分很重要 */
}
打印首页菜单项的语句是:
3. 二级菜单的效果
全部使用 JavaScript 实现, 为便于理解, 使用面向对象方式编写代码, 借鉴了部分 Prototype 框架的代码. 因为代码比较多, 不适合逐句解说, 所以我已标上了大量注释. 代码不是很复杂, 有 JS 基础的话应该不会存在障碍.
另外为了迎合个别人的口味, 加上透明效果. Enjoy!