时间:2021-07-01 10:21:17 帮助过:6人阅读
第一节:jQuery Validation让验证变得如此容易
一、官网下载jquery,和jquery validation plugin
二、引入文件
三、接下来,声明下面的HTML片段
通过以上代码,大家会发现我们对于每一个input都加上了class="required"
他的作用就是在这个inpute标签为空时会提示用户出错。
四、最后我们要为我们的框架找到一个切入点
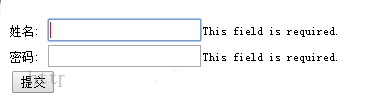
运行效果如下

当然提示信息默认是英文的,可根据需要在jquery.validate.js里修改。
第二节:jQuery Validation让验证变得如此容易
上一个例子我们是统一引用jquery.validate.js这样所有必填字段的提示信息都将是This field is required.
现在要改成动态提示,比如姓名如果为空则提示姓名不能为空,密码如果为空则提示密码不能为空。
这次我们将校验规则写在代码里
首先还是先引入文件
接下来,声明下面的HTML片段
和之前的相比没有了class="required"
最后 校验规则如下:
运行效果如下
第三节:jQuery Validation让验证变得如此容易
以下代码进行对jQuery Validation的简单演示包括必填项、字符长度,格式验证
一、引入文件
二、声明HTML片段
三、错误提示样式
四、验证代码
因为jquery.validate.js中没有mobile验证,所以需要自己增加一个
首先找到messages 在里面添加mobile 如下:
然后在methods中添加mobile的正则校验
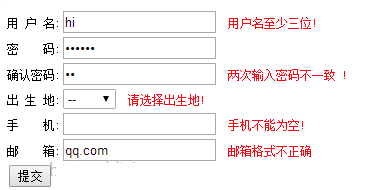
运行效果

以上就是为大家展示的jQuery Validate 插件为表单提供了强大的验证功能,希望大家喜欢。