Bootstrap实现默认导航栏效果_javascript技巧
时间:2021-07-01 10:21:17
帮助过:4人阅读
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏是响应式元组件就,作为应用程序或网站的导航标题。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了为站点名称和基本的导航定义样式。
创建一个默认的导航栏的步骤如下:
- 向
- 向上面的元素添加 role="navigation",有助于增加可访问性。
- 向
元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 元素。这会让文本看起来更大一号。
为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
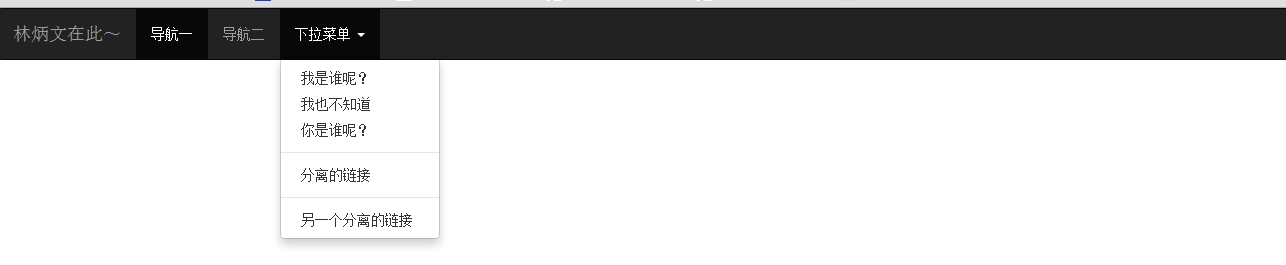
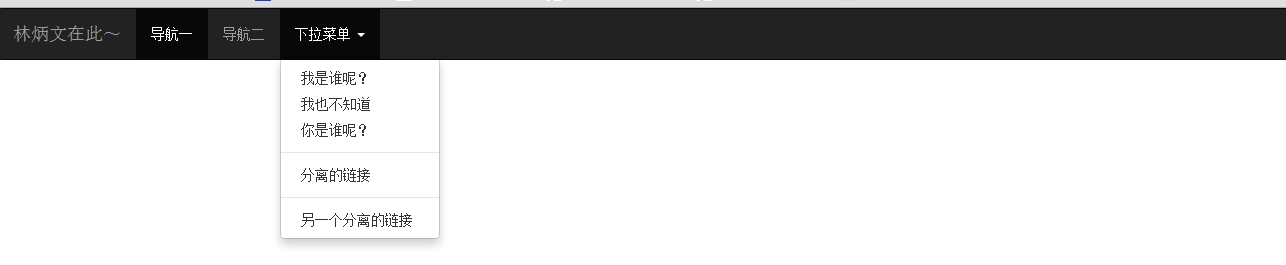
下面的实例演示了这点:
效果如下:

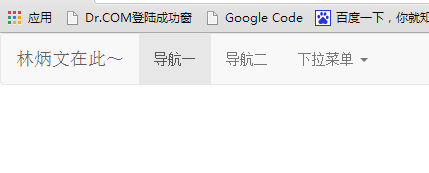
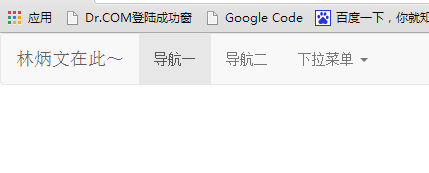
把
改成
效果如下:

以上就是Bootstrap实现默认导航栏效果的代码,希望对大家的学习有所帮助。