Bootstrap实现响应式导航栏效果_javascript技巧
时间:2021-07-01 10:21:17
帮助过:1人阅读
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的
中。折叠起来的导航栏实际上是一个带有class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的
创建所谓的汉堡按钮。这些会切换为 .nav-collapse 中的元素。为了实现以上这些功能,您必须包含 Bootstrap 折叠(Collapse)插件。
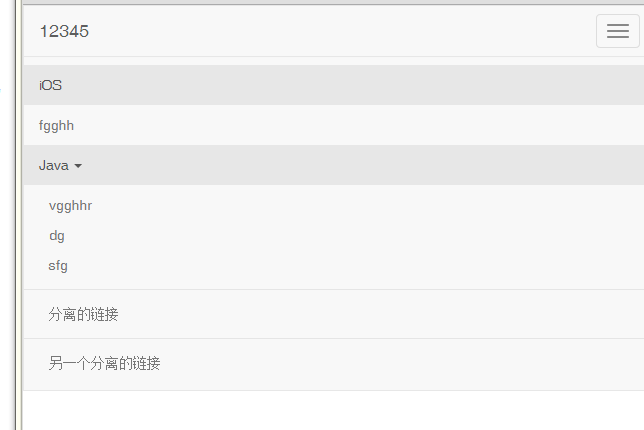
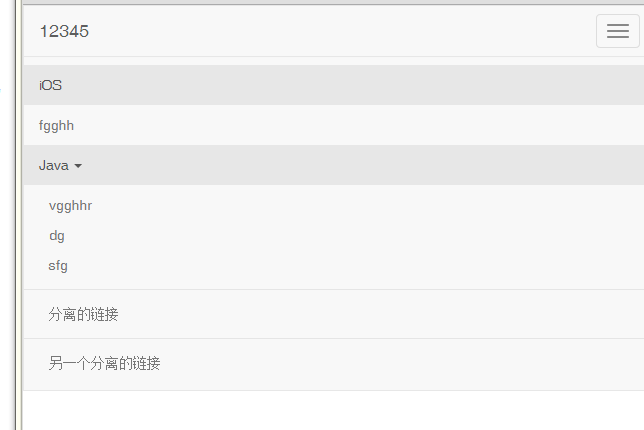
效果图:

下面的实例演示了这点:
以上就是本文的全部内容,希望对大家的学习有所帮助。
人气教程排行