时间:2021-07-01 10:21:17 帮助过:5人阅读
1、导航栏中的表单
导航栏中的表单不是使用 Bootstrap 表单 章节中所讲到的默认的 class,它是使用 .navbar-form class。这确保了表单适当的垂直对齐和在较窄的视口中折叠的行为。使用对齐方式选项(这将在组件对齐方式部分进行详细讲解)来决定导航栏中的内容放置在哪里。
下面的实例演示了这点:
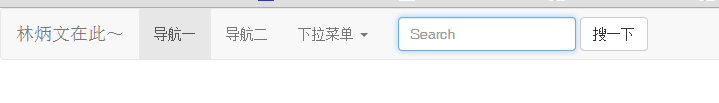
Bootstrap 实例 - 默认的导航栏
效果:

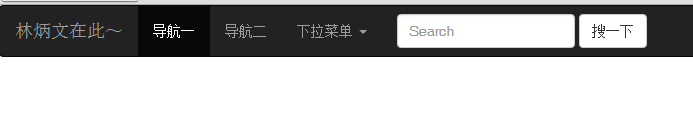
黑色效果

2、导航栏中的按钮
您可以使用 class .navbar-btn 向不在
效果如下:

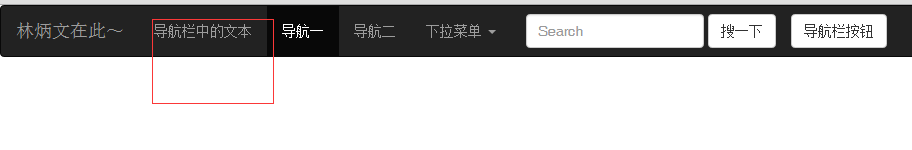
3、导航栏中的文本
如果需要在导航中包含文本字符串,请使用 class .navbar-text。这通常与
标签一起使用,确保适当的前导和颜色。下面的实例演示了这点:
效果如下:
以上就是本文的全部内容,希望对大家的学习有所帮助,大家可以更加熟练地实现Bootstrap导航栏。