jQuery表格插件datatables用法详解_jquery
时间:2021-07-01 10:21:17
帮助过:14人阅读
一、Datatables简介
DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格。主要特点:
- 自动分页处理
- 即时表格数据过滤
- 数据排序以及数据类型自动检测
- 自动处理列宽度
- 可通过CSS定制样式
- 支持隐藏列
- 易用
- 可扩展性和灵活性
- 国际化
- 动态创建表格
- 免费的
二、如何使用
在做后台的时候并没有美工和前端工程师来配合你做页面,为了显示数据并有一定的美感,我们可以使用jQuery的DataTables插件来帮助我们完成任务
1、DataTables的默认配置
2、DataTables的一些基础属性配置
3、数据排序
从第0列开始,以第4列倒序排列
4、隐藏某些列
5、国际化
6、排序功能:
7、数据获取支持4种:如下
- •DOM 文档数据
- •Javascript array js数组
- •Ajax source Ajax请求数据
- •Server side processing 服务器端数据
三、实例讲解
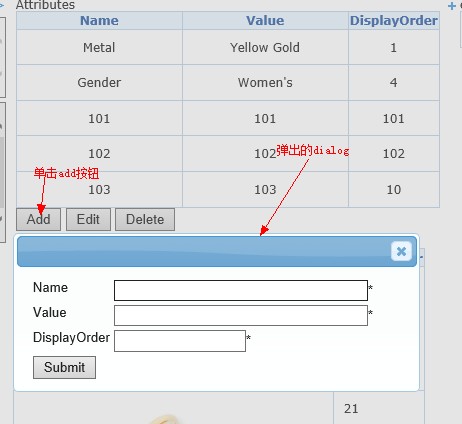
1、需求:如下图所示,对datatables的内容进行添加,编辑,删除的操作。
2、分析:添加功能---单击add按钮,弹出对话框,添加新的内容。
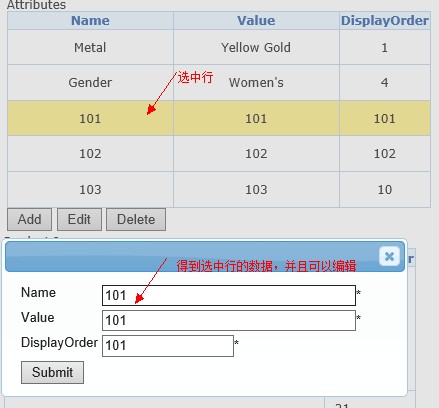
编辑功能---单击datatables可以选中一行,此行改变颜色,即是已经选中,单击edit按钮,弹出dialog,此dialog中的内容是我们选中行的内容。如果没有选中行,点击edit按钮,则不会弹出dialog。当双击datatables中的某一行时,也弹出dialog,并且双击的行改变颜色,dialog中的内容是我们双击行的内容。
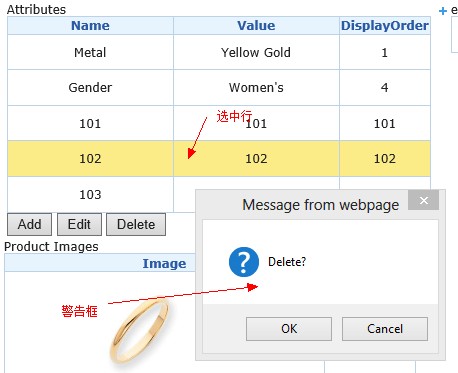
删除功能---单击datatables选中一行,单击delete按钮,弹出警告框,提示要不要删除所选内容。当没有选中任何内容时,单击delete按钮,不会弹出警告框,也不会删除内容。
3、 编码:
Attributes//名称
上面代码说明:这段代码主要分了两个部分,第一部分是jquery datatables的声明,
;第二部分是dialog的声明,以及操作所需要的action,此部分的操作选择ajax无刷新页面技术。所需js的代码:
上面代码说明:这段代码分别为dialog 的声明,datatables的声明以add,edit,delete的操作。
添加功能效果图

编辑功能效果图:

删除效果图:

到此,功能已经全部实现,所需的代码也已经贴出。
4、分页实现
引入CSS文件和JS文件
对于 dataTables 来说,表格必须通过 thead 和 tbody 进行说明,如下所示,
|
Rendering engine
|
Browser
|
Platform(s)
|
Engine version
|
CSS grade
|
|
Trident
|
Internet Explorer 4.0
|
Win 95+
|
4
|
X
|
如果没有 thead 将会报错。
- bPaginate: 是否分页,默认为 true,分页
- iDisplayLength : 每页的行数,每页默认数量:10
- sPaginationType: 分页样式,支持两种内置方式,two_button 和 full_numbers, 默认使用 two_button。
- bLengthChange : 是否允许用户通过一个下拉列表来选择分页后每页的行数。行数为 10,25,50,100。这个设置需要 bPaginate 支持。默认为 true。
- bFilter: 启用或禁止数据过滤,默认为 true。 注意,如果使用过滤功能,但是希望关闭默认的过滤输入框,应使用 sDom
- bInfo: 允许或者禁止表信息的显示,默认为 true,显示信息。
最为简单的使用方式,就是零配置的方式。
以上就是关于jQuery表格插件datatables用法的详细介绍,希望对大家的学习有所帮助。
人气教程排行