时间:2021-07-01 10:21:17 帮助过:3人阅读
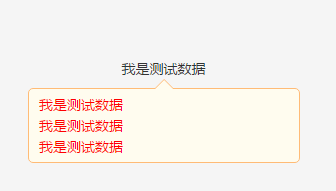
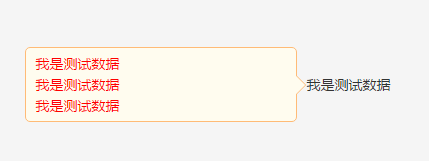
先看看效果:

tips:提示信息组件
参数:
javascript代码:
CSS:
.tip-wrap {
position: absolute;
display: none;
}
.tip-arr-a, .tip-arr-b {
position: absolute;
width: 0;
height: 0;
line-height: 0;
border-style: dashed;
border-color: transparent;
}
page:
我是测试数据
效果:

以上就是一款简简单单的jQuery提示框(Tip)插件,希望大家可应用到自己的项目中,有所收获。