时间:2021-07-01 10:21:17 帮助过:9人阅读


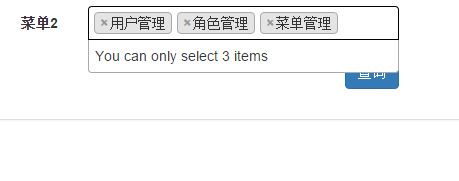
可以设置最多只能选几个

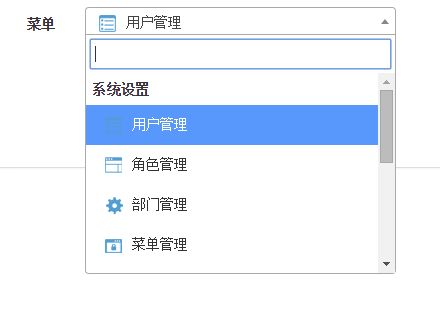
2、图文结合的效果

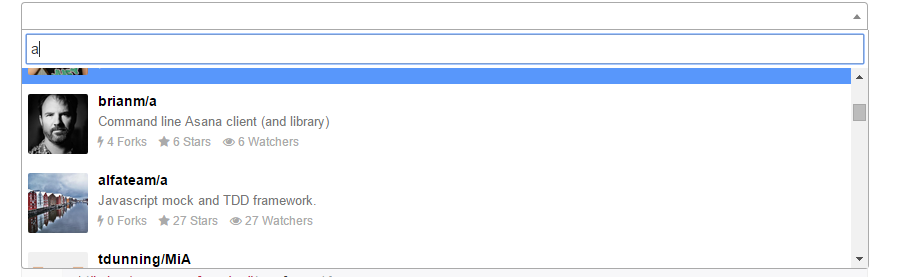
3、远程搜索功能(即在用户输入搜索内容时动态去后台取数据)
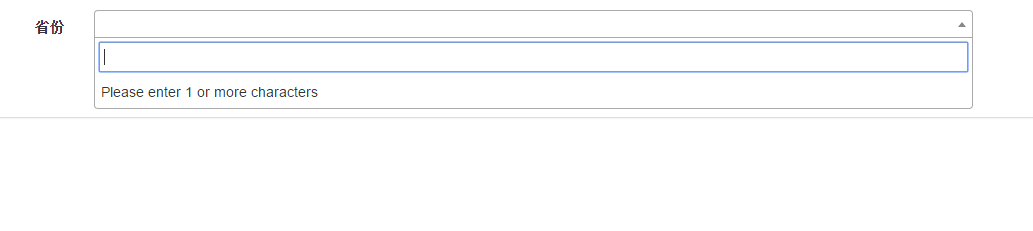
输入内容前

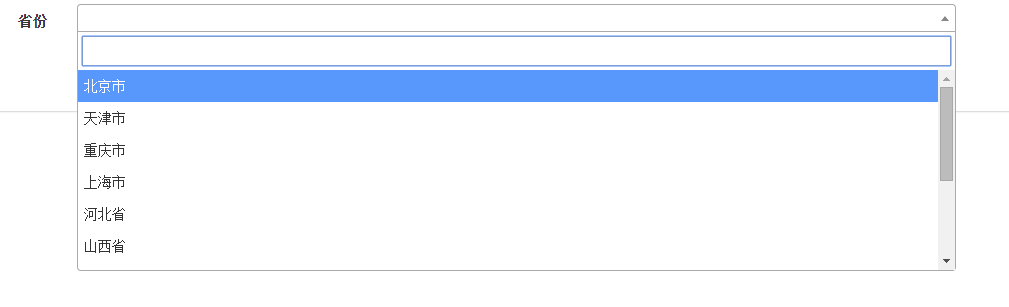
输入空格搜索出全部

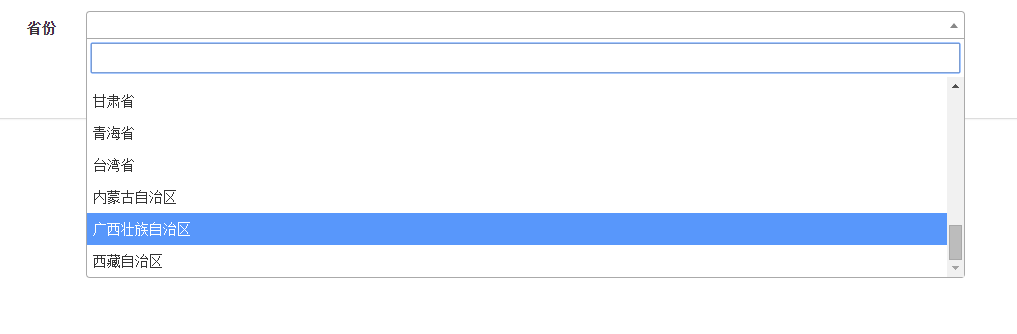
滚动条滑动到底部自动加载剩余项

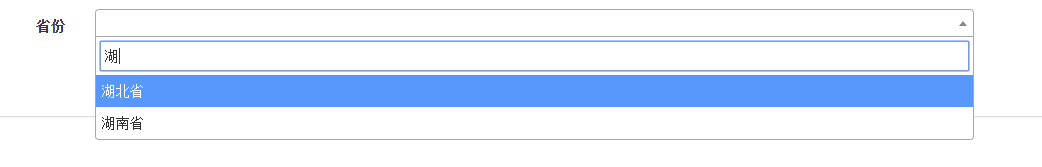
输入文本动态去后台过滤

更高级的用法如:

其实使用起来也不难,就是一个拼html的过程。
二、代码示例
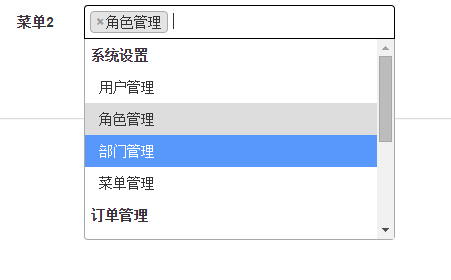
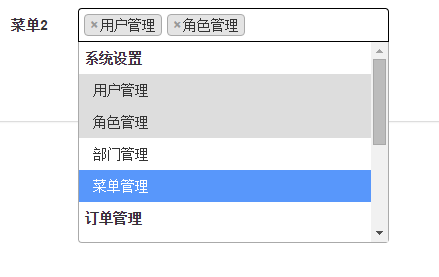
1、多选效果
select2的多选很简单,设置一个属性就好了。
2、图文结合的效果
3、远程搜索功能(即在用户输入搜索内容时动态去后台取数据)
这里有要注意的一个地方就是processResults属性对应的方法有一个more属性用于是否分页显示的,这里的值要和你需要一次显示的值的条数匹配。
后台对应的方法如下:
上面说了这么多,那么我们在选中select2的选项之后如何取值和赋值呢?
1、获取选中的值
2、设置select2的选中值
以上就是关于select2的一些特性效果介绍,希望对大家的学习有所帮助。