本人的水平有限,难免有疏忽遗漏之处,还望大家批评指正,在此先谢过。
ASP编程入门进阶(一):安装配置服务器鉴于ASP脚本语言是在服务器端IIS或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。我们要在本机上进行调试,那就要求我们的个人电脑具有服务器的功能。
不要看到“服务器”三个字就感到担心:我的机子配置这么底,性能这么差,是不是不能配啊。放心!配个服务器,就是多装个软件,况且就自己一个人用,根本没有必要多虑。那具体的装个什么软件呢?刚才我们也看到了是在“IIS或PWS中解释和运行”,很明显,装IIS或者PWS就可以了。
IIS为何物?IIS是Internet Information Server的缩写,它是微软公司主推的Web服务器。那PWS呢?它就显得有些古老了:)早期在WIN98,当然现在仍有人采用的操作系统,PWS(Personal Web Server)是一般用户最容易得到的web服务器: 在win98的安装盘的Add_on\pws目录下就可以找到pws的安装程序。而对于IIS是我们所推荐的,也是大部分朋友在使用的,有必要。
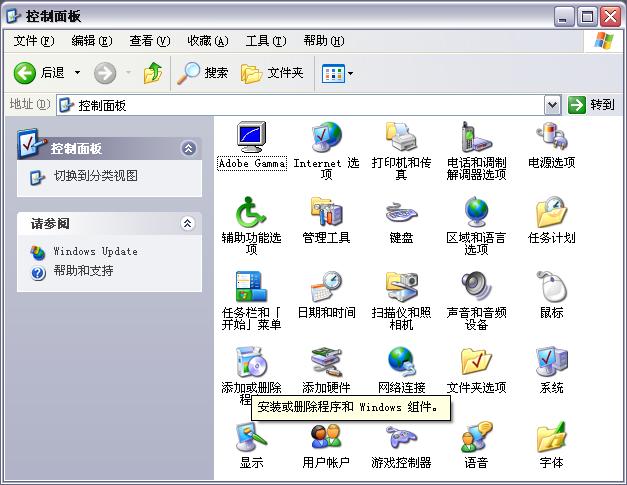
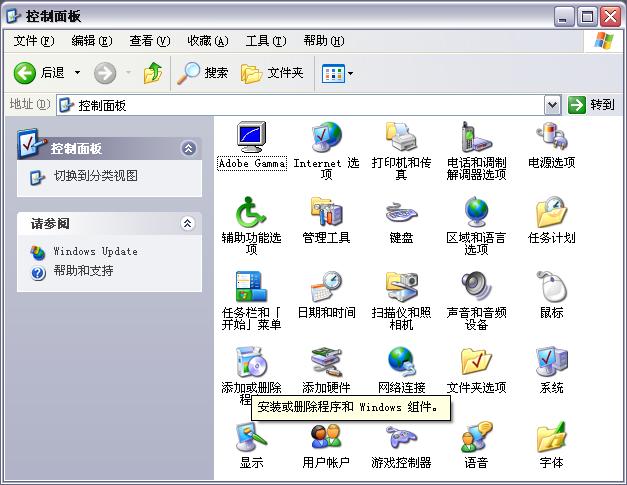
1,打开控制面板

2,在控制面板中选择“添加/删除Windows组件”,打开窗口

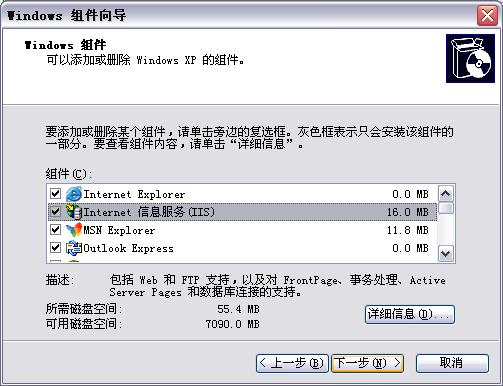
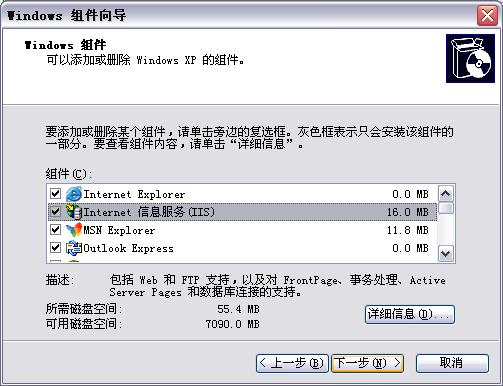
3,点击“添加/删除Windows组件”后稍等片刻。出现“Windows组件向导”窗口。从中打勾“选择Internet信息服务(IIS)”

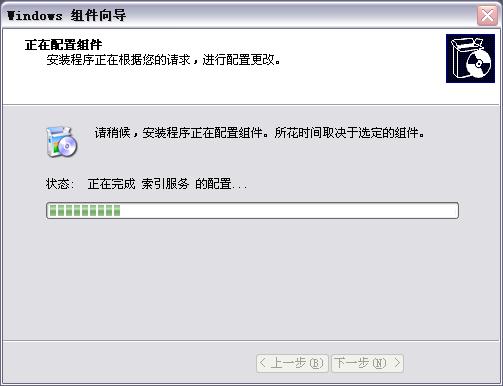
4,在“Windows组件向导”中单击“下一步”。开始安装配置我们的服务器IIS。

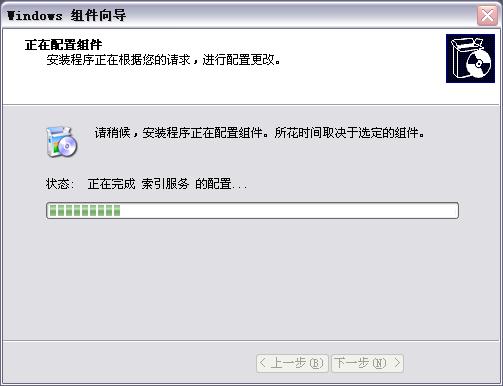
5,等待进度条跑到终点。。。终于复制文件全部完成,配置服务器也相应的结束。

6,IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?
首先IIS的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。当然就现在而言,你的机器充当的既是服务器端,又是客户端,该技术对你来说是透明的,你不需要也没必要去研究它的原理,就这样去理解去应用。
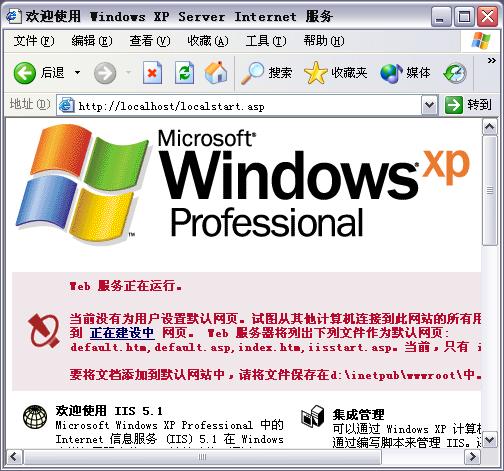
那打开你的浏览器,随便IE,NS,TE还是MYIE,只要是能浏览网页的浏览器,在其地址栏输入:
http://localhost/ 查看即可。出现当前该窗口就表示已经成功了:WEB服务正在运行!

7,这,就行了?你知道下面怎么办呢?很是没头绪,对吧。费尽心思学到现在,就是看了人家的一个ASP页面。
那我自己做,调试自己的ASP网页又该如何呢?
首先,你得想好你的ASP文件总要放在一个地方吧。
行,打开“我的电脑”,在E盘下面建立一个“myasp”文件夹,以后所有的ASP文件先暂时放到这里吧。

8,然后,从“开始”菜单,“程序”—“附件”—打开“记事本”。
在里面敲入

9,接着将文件保存到E:\myasp\文件夹里面,并且命名为time.asp

10,一个很简单的ASP文件就OK了,下面我们怎么办?一句话:调试。
怎么调试?还是输入我们刚才的http://localhost/ ?很显然是不行的。
那这时候是不是难点来了:我该如何调试我自己定义的一个文件夹里的ASP文件呢?
同样,一句话:用虚拟目录。那什么是虚拟目录?又该如何建立一个虚拟目录呢?
(引一段话:要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。虚拟目录有一个“别名”,供 Web 浏览器用于访问此目录。别名通常要比目录的路径名短,更便于用户输入。使用别名更安全,因为用户不知道文件是否真的存在于服务器上,所以便无法使用这些信息来修改文件。)
对初学者而言不必理会,重在实践,用多了自然会理解这段话的意思。
大体上就是让我刚才的myasp文件夹用一个代号来标记,比如就标记为myasp,那我调试的时候只要输入:http://localhost/myasp/time.asp 就可以调试了。
11,那如何标记呢?也就是如何建立一个虚拟目录呢?
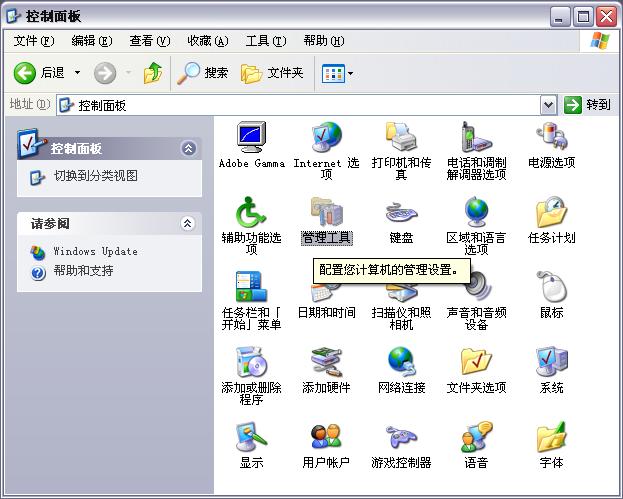
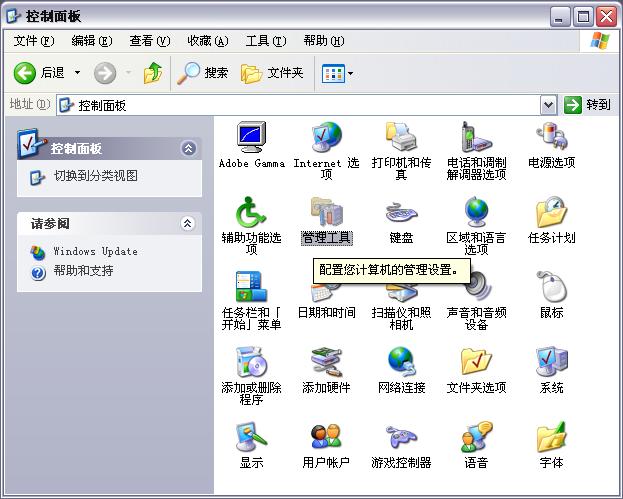
从“控制面板”里面打开“管理工具”

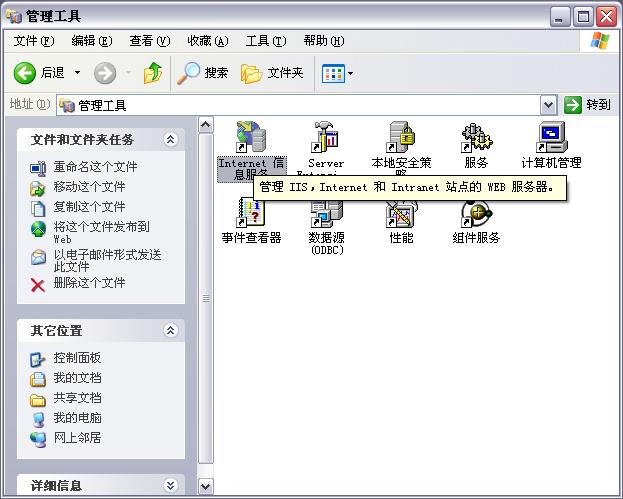
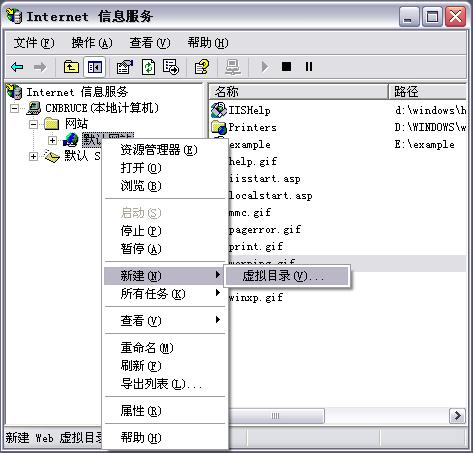
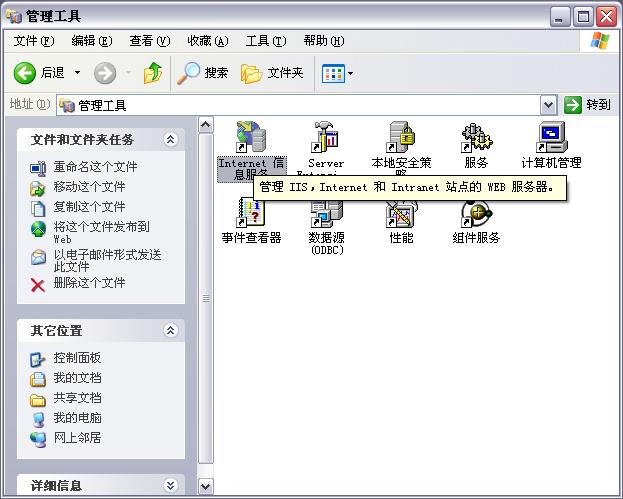
从中选择“Internet服务管理器”

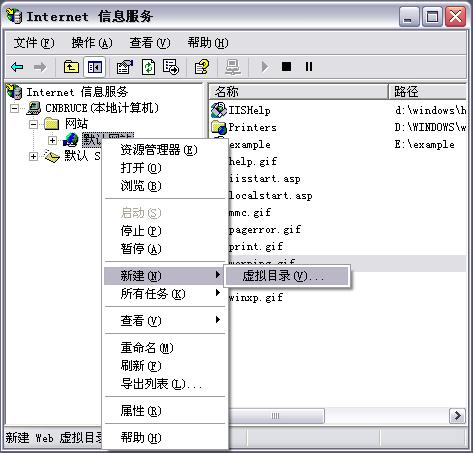
12,弹出的窗口中右键“新建”—“虚拟目录”。

13,弹出“虚拟目录创建向导”。

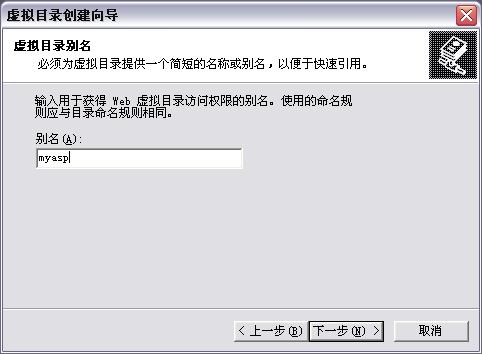
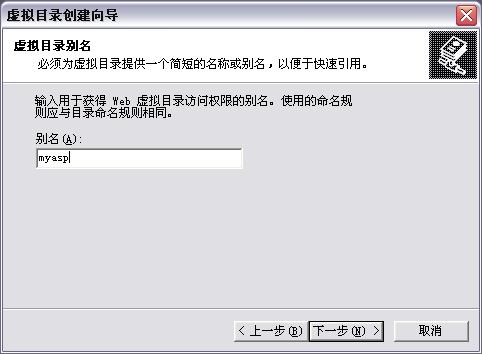
下一步,填写别名:myasp。

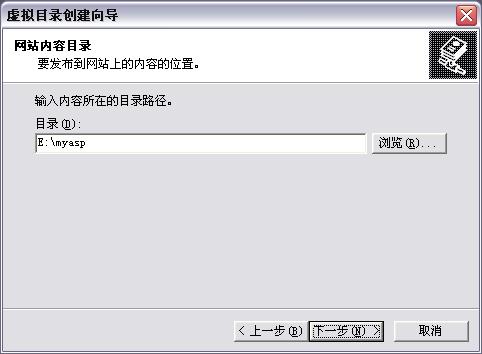
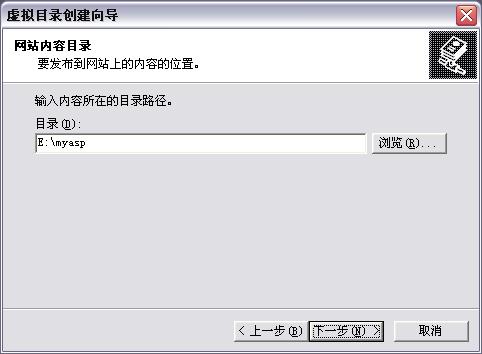
再下一步,目录:浏览到E:\myasp即可。

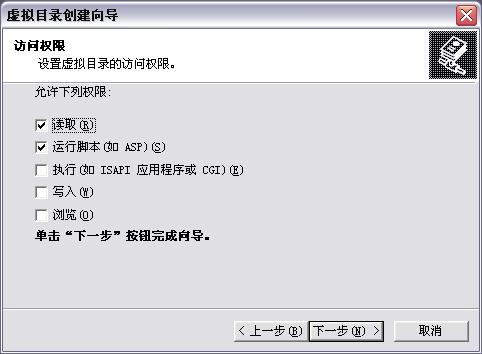
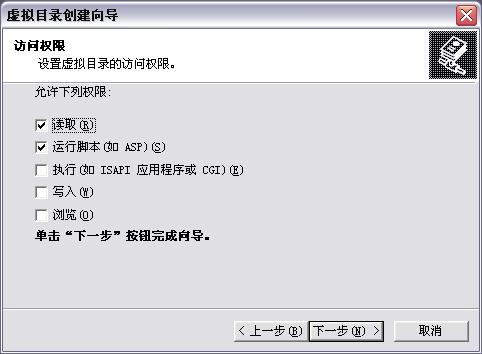
紧跟一步,访问的权限一定要把“读取”和“运行脚本”打勾。

最终点击“完成”。
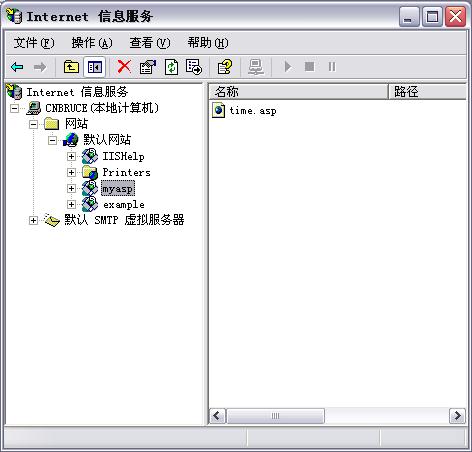
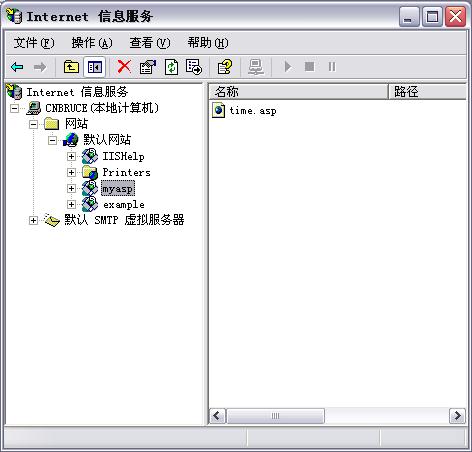
14,结果如下:

15,那么剩下的就是调试该time.asp了。
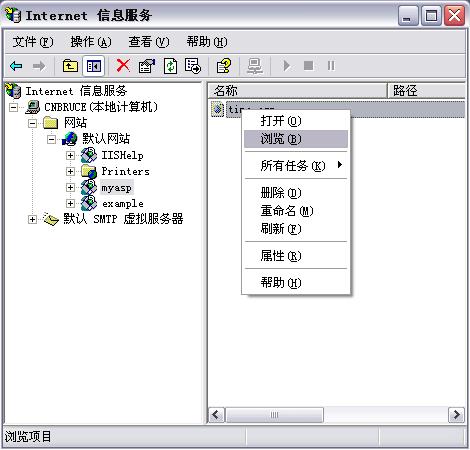
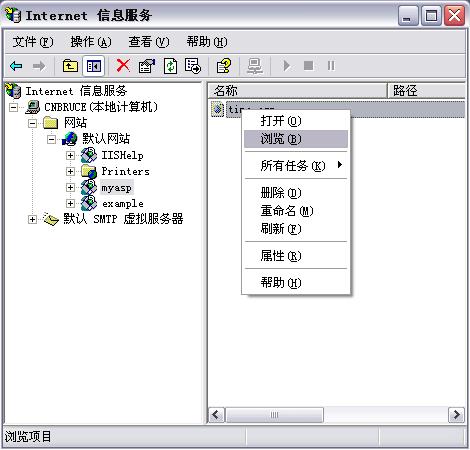
在“Internet信息服务”里面右键time.asp,选择“浏览”。

16,最终页面如下:

17,看!就这么简单,你已经ASP入门了。